SCHLAGE
E-commerce
Website Relaunch
My Role
UX Designer
Team
The BSMNT Agency
Services Rendered
UI/UX Design, UI/UX Research, Interactive Design, Web Design, Web Development, Motion Graphics
Overview
Market research showed us that cheap products were flooding the lock market, leaving people unsure of what they could trust. These overseas knockoffs didn’t understand what people care about: protecting home whatever home might look like.
The Solution
A brand’s value isn’t determined only by the people who buy it. It’s determined by everyone who knows about it. That includes a brand’s own employees. So we helped launch this brand refresh with internal comms, as well.
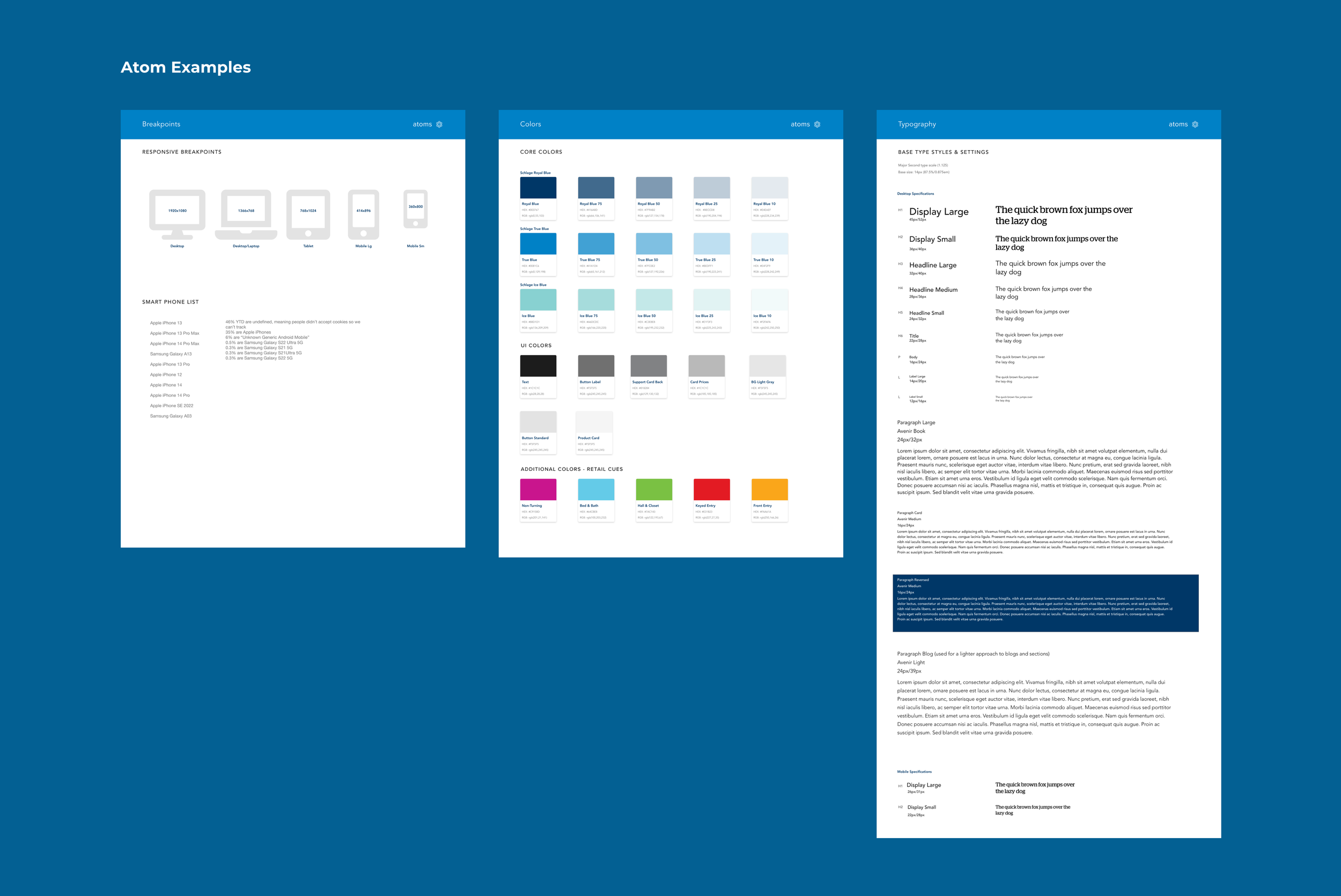
DOWN TO A SCIENCE.
At the core of any project lies the design system—a style guide, pattern library, and component
library bundled into one cohesive framework. Without it, chaos can creep into every stage of production.
For this e-commerce project, my team and I implemented the Atomic Design Methodology, developed
by Brad Frost. This approach breaks everything down into smaller units: atoms (basic elements), which
combine into molecules (simple structures), and then further into organisms (complex components).
From there, these elements build out into templates and full-page layouts.
This methodology proved invaluable in keeping the development and design teams aligned.
We also leveraged Adobe XD’s component library to ensure dynamic updates across
all artboards, streamlining collaboration.
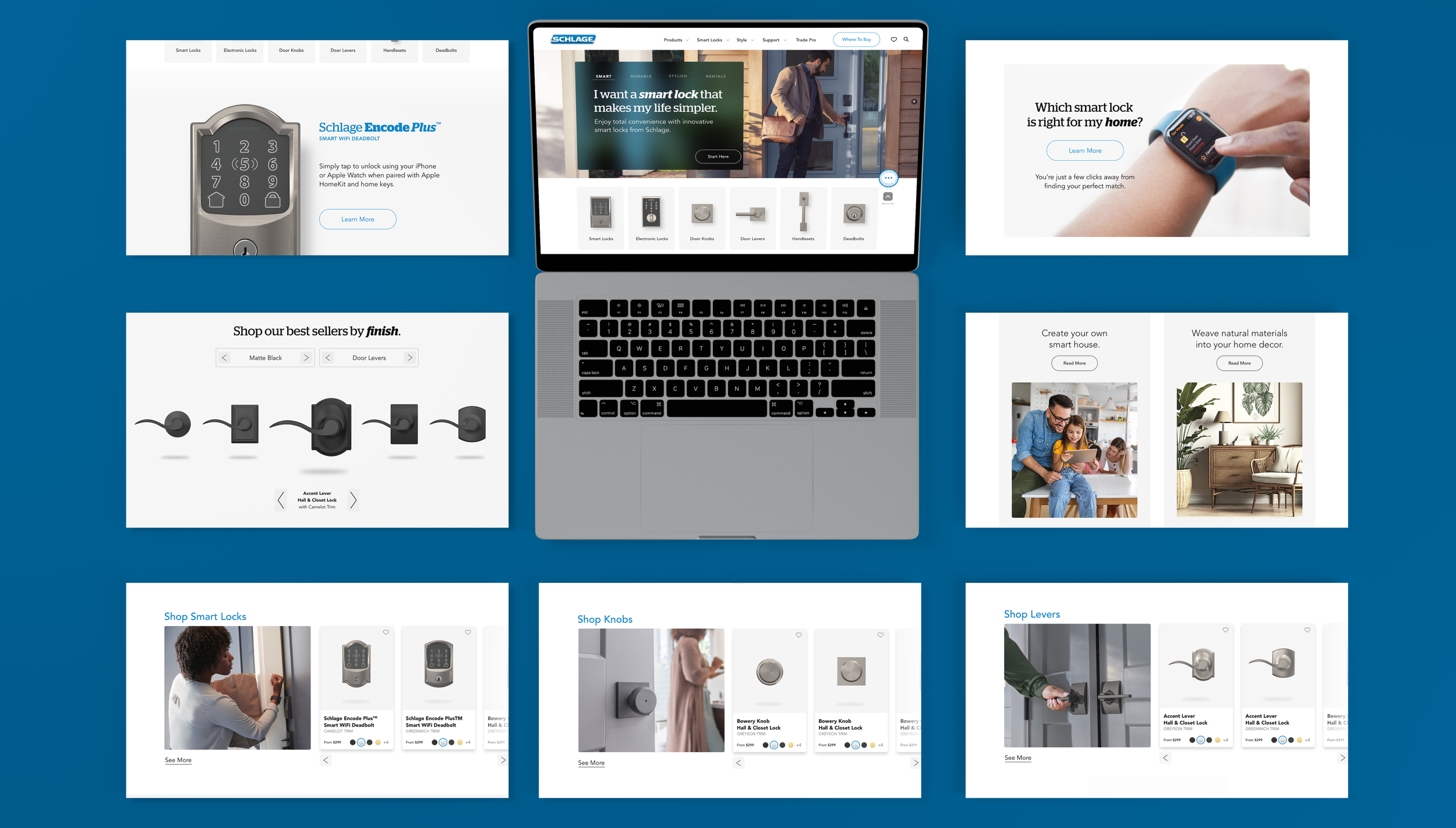
E-COMMERCE FUNCTIONALITY.
Schlage’s e-commerce site incorporates a full range of UX activities—from research on
the existing site to strategic planning, meaning a tiered release made for the best results.
For large web projects like this, we started with heuristic reviews and stakeholder interviews to
understand user needs while aligning with business goals. These interviews assisted in shaping the
project’s direction, highlighting key opportunities and challenges. From there, we conduct user research,
including interviews, usability tests, and site audits, to inform a strategy that guides design and development.
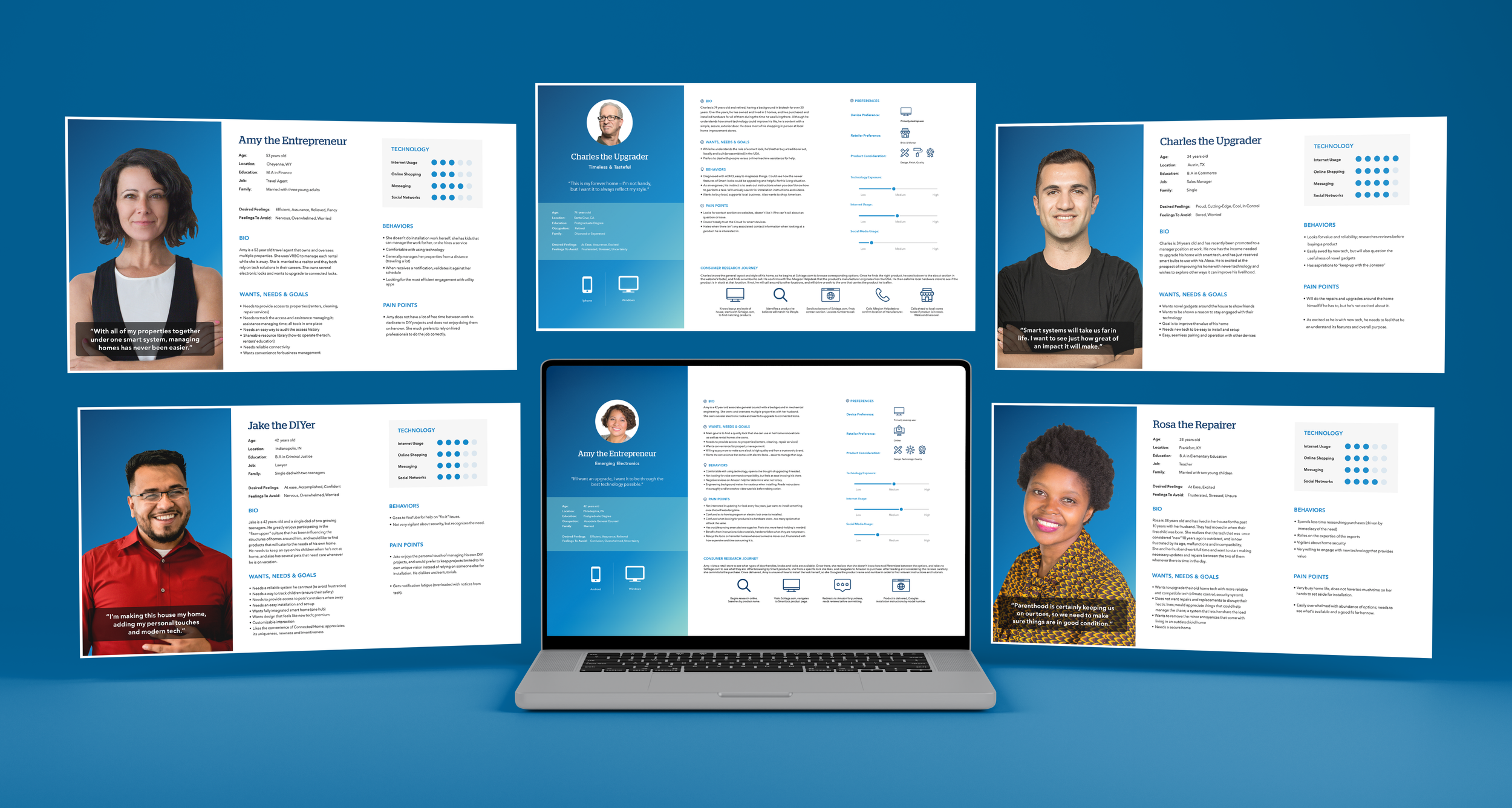
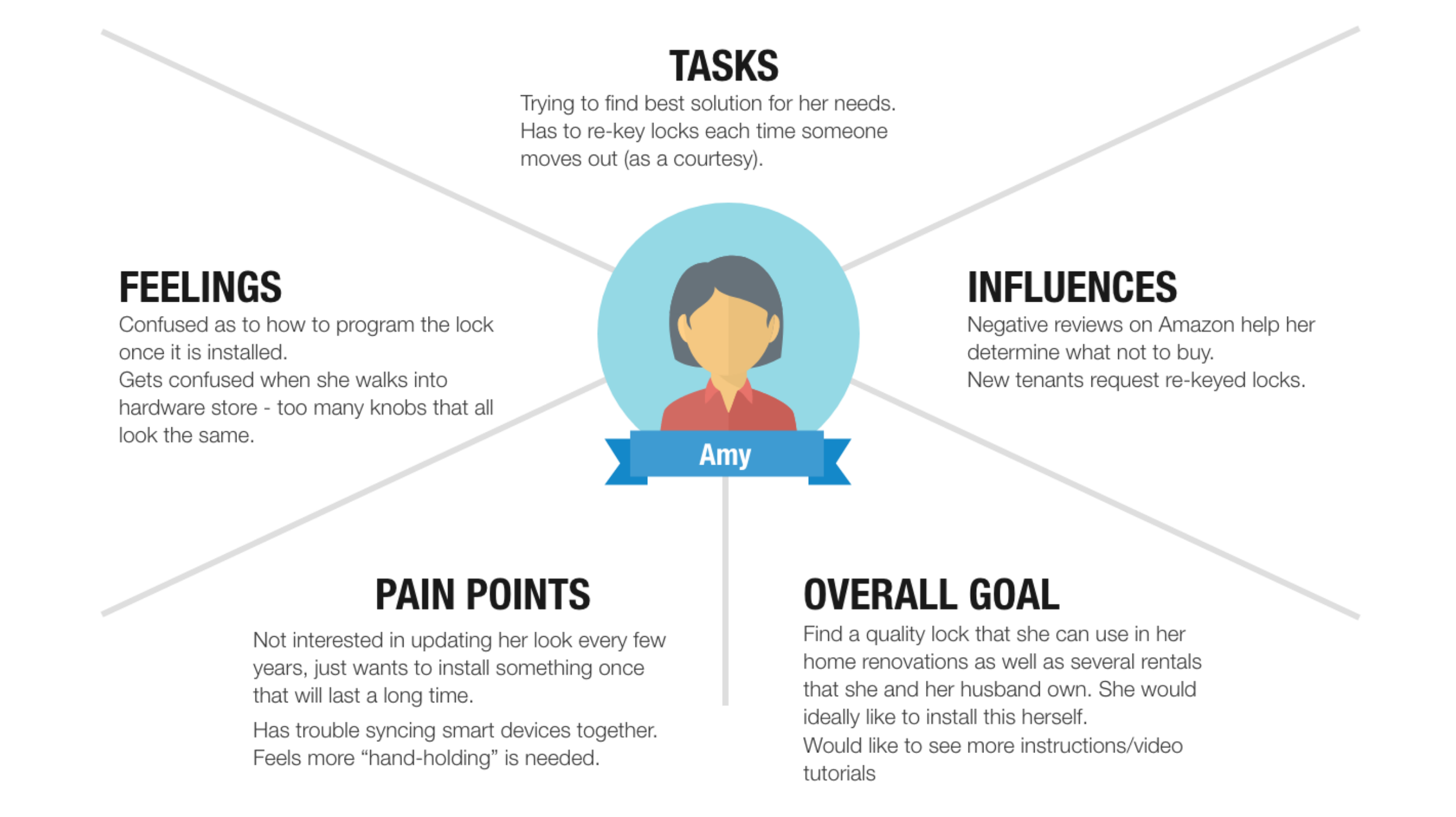
UX ARTIFACTS.
Interviews evolve into empathy maps, which in turn shape personas. The stories we gather inform
use cases, leading to journey maps. Finally, these insights, combined with a tech audit,
form a service blueprint—revealing opportunities to enhance industry processes.
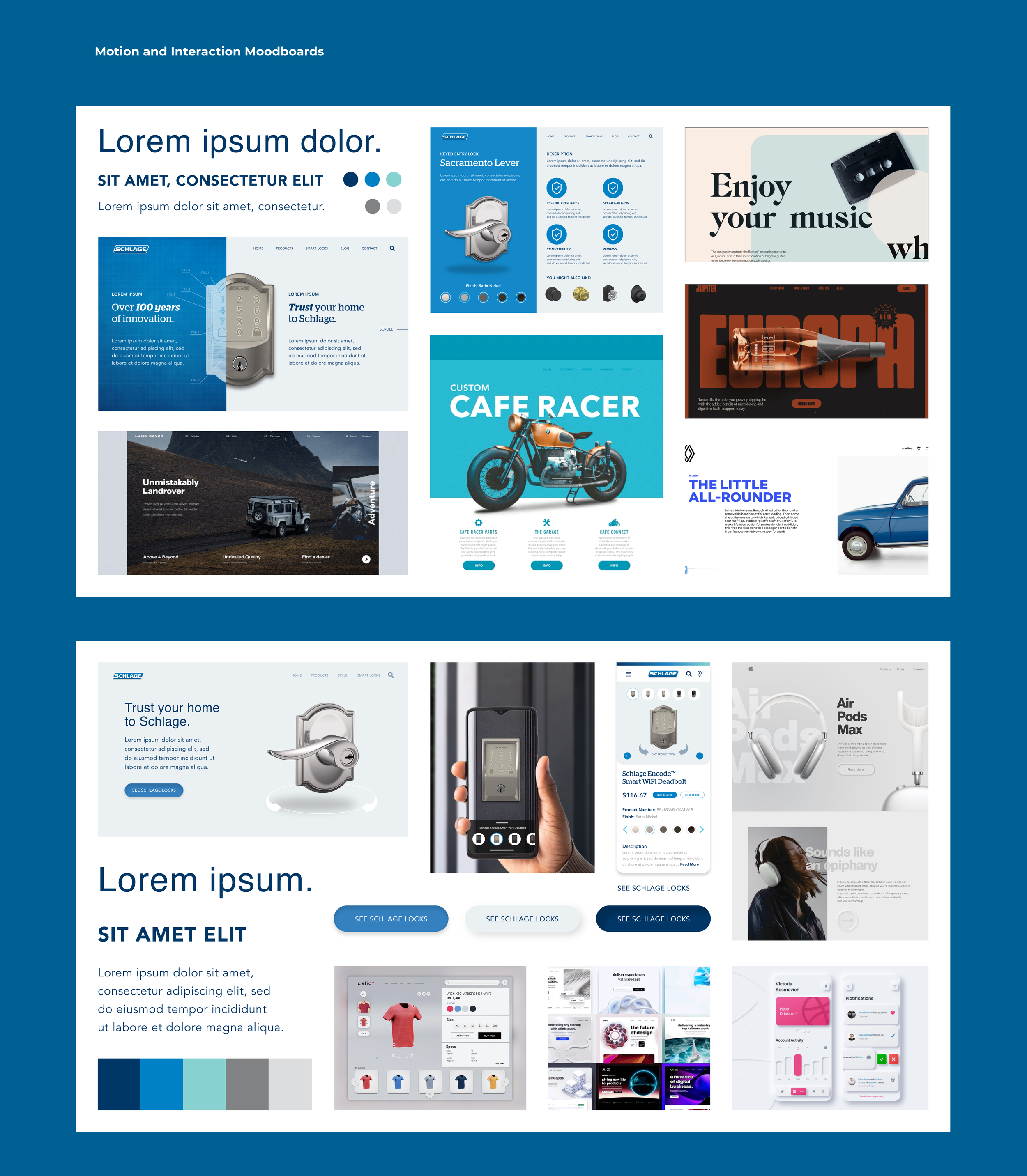
PROTOTYPES & MOTION STUDIES.
Prototyping complex processes is essential—and relying on static artboards alone won’t cut it.
It’s important to test interactions when building out an e-commerce website; Actions like
favoriting an item or searching for help may not seem like much at the time, but a troubling
reality can easily set in when consumers suddenly flock to your company’s call center with
confusion and complaints. Prototypes ensure that users can navigate designs intuitively
and provide developers with clear cues for coding seamless interactions.
DOCUMENTATION.
Beyond the design system, thorough documentation is essential for stakeholder feedback,
developer buy-in, and team alignment. It ensures agreement on how design influences content and
how content changes—like database updates or inventory shifts—impact the layout and overall experience.
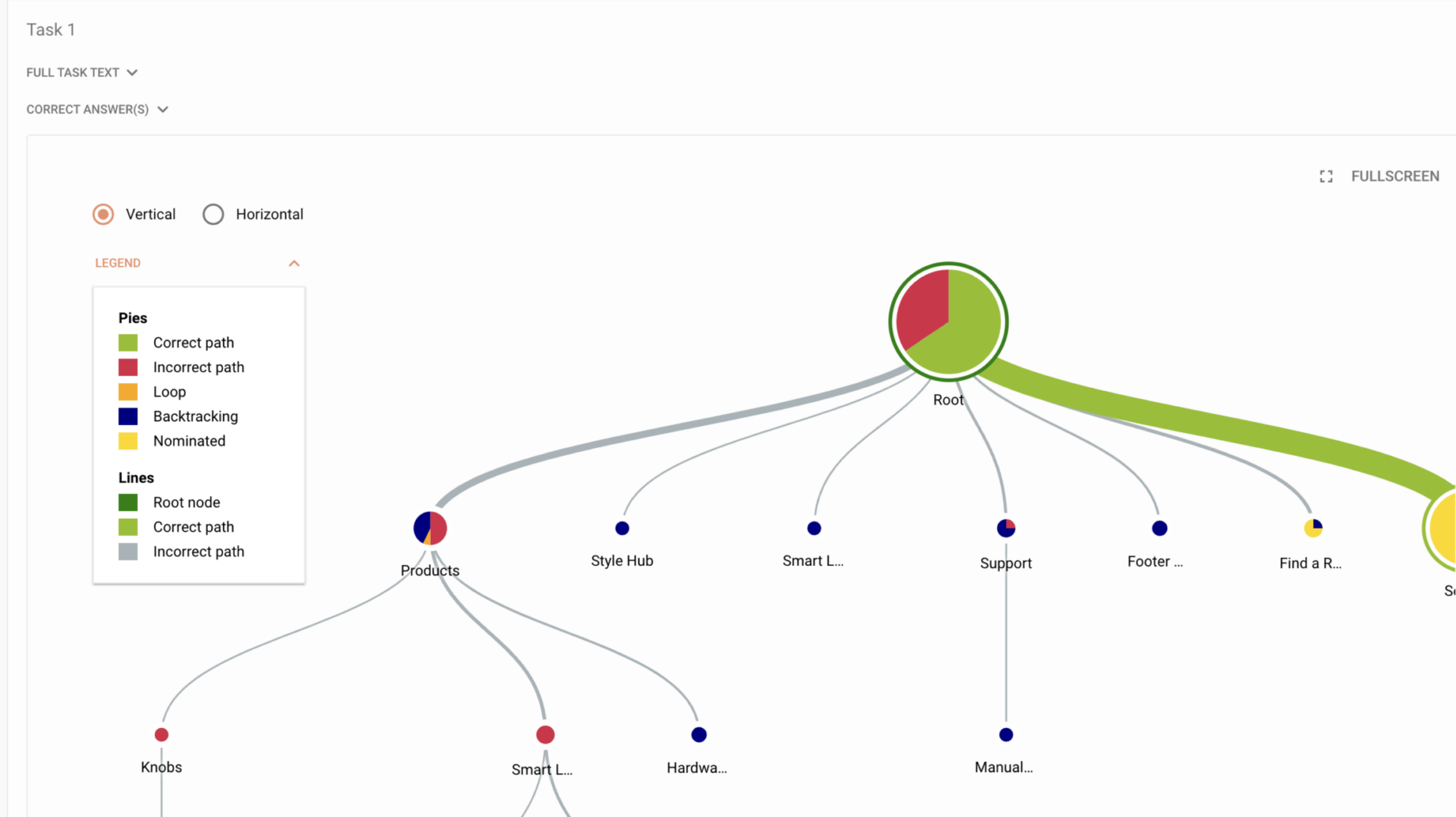
TESTING, TESTING AND MORE TESTING.
It’s easy to react to a design with opinions like “I like it” or “I’m not sure this will work.”
But without comprehensive data to back those opinions, you miss out on key insights, opportunities
for improvement, and the validation needed to move forward confidently. That’s why as a team,
we never begin a project—or move forward with complex interactions—without testing.
With tools like UXTweak, Maze, User Interviews, and Mural, we’re able to gather meaningful
feedback, refine our decisions, and ensure that our designs are genuinely effective.